直邮的创意来源 :网页设计
直邮不管是作为单独的线下渠道,还是与线上线下多渠道相结合,都可以适用于不同的营销策略。其实,线上网页的元素和设计标准在很多方向上都可以为直邮活动提供创意和参考。
1.制造引人注目的标题
这一点实际上是根据报纸多年来使用的形式得来的。想一想平常看报纸时,是不是都会被最大的标题夺走眼球?
无论您的营销渠道是线上还是线下,都需要一个引人注目的标题来吸引消费者。

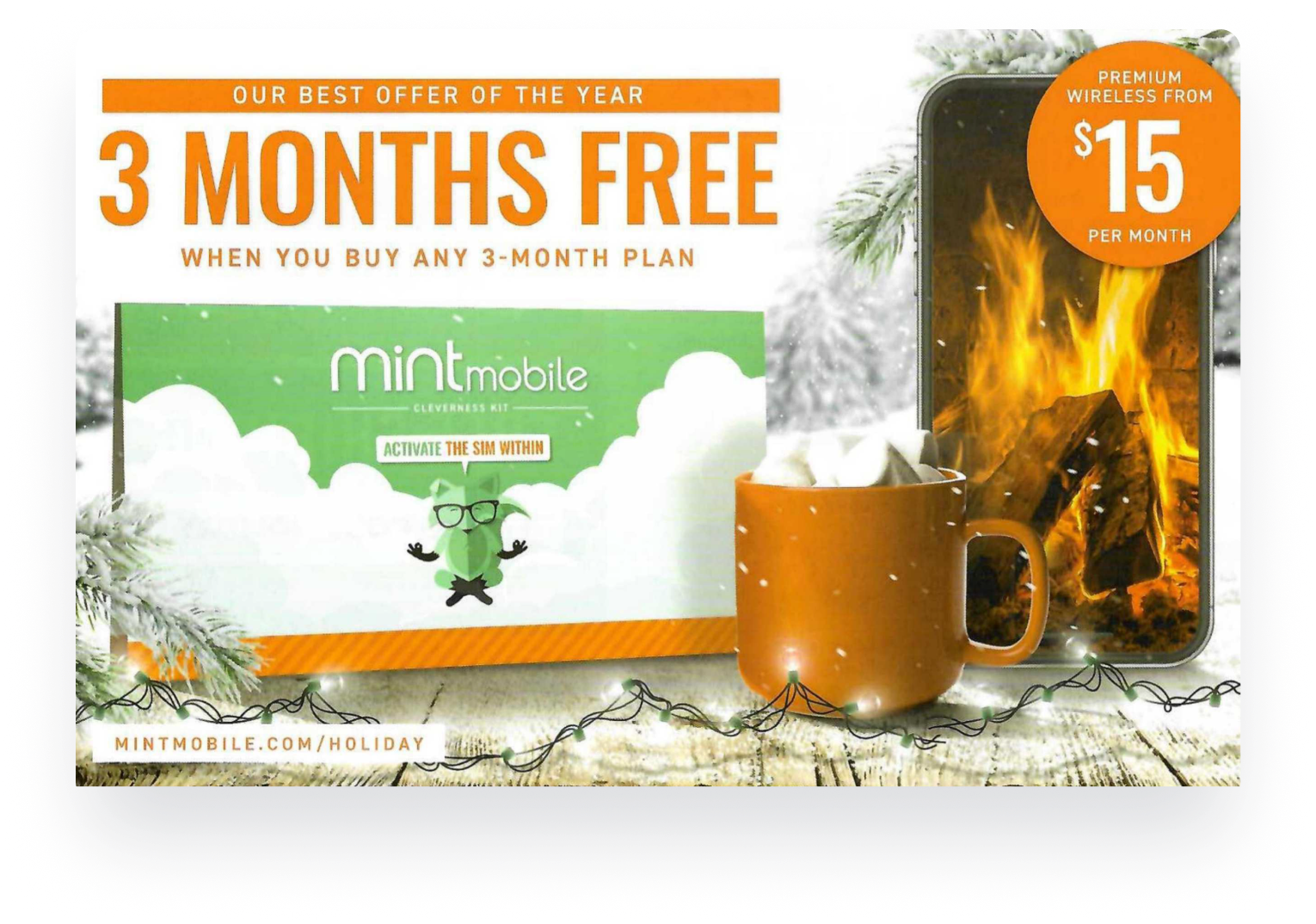
比如Mint Mobile的这张明信片就使用了数字+简单的词语作为标题,直接告诉了消费者“3 MONTHS FREE”的信息。
其实在明信片中,使用一些情绪化的词语更能提高收件人的兴趣,比如图中标题上附和的“OUR BEST OFFER OF THE YEAR”就会让客户感受到这次的活动是今年独一无二的。
2.制定以行动为导向的活动
首先,需要考虑到您希望收件人在收到直邮后采取什么行动?在网页中,我们通过点击一个按键就能跳转到填写表格、下载东西或开始交易的页面。
创建直邮活动时也要记住同样的想法,但人们需要清楚地知道该如何操作,以及能获得什么价值。

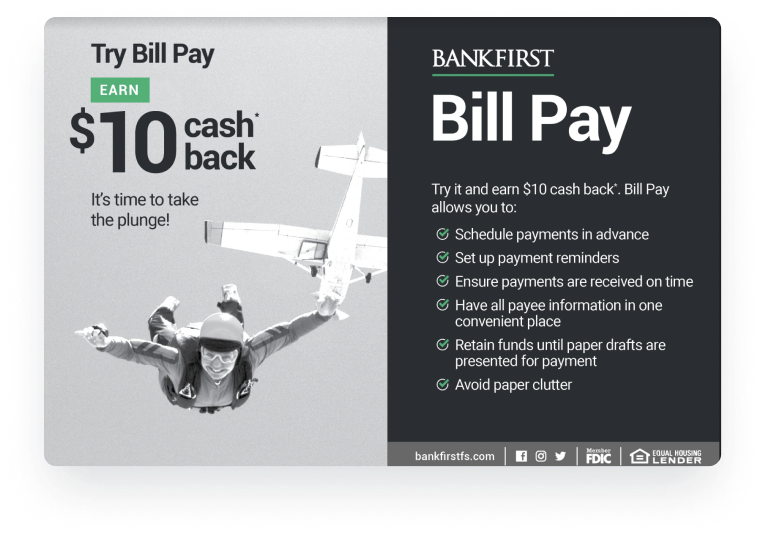
Saylent的这个直邮活动就是一个很好的例子,简单清楚地表明了“Try Bill Pay”就可以得到10美金的返现。这会让收件人感觉是很容易的一件事情,只要尝试一下就能得到,那为什么不行动呢?
3.遵循格式
当登录一个设计元素、弹出窗口或广告过多的网站时,会不会有一种不知道该先点击或浏览什么的感觉?
直邮也是同样的道理,如果元素太多或内容格式不正确的话,可能会让人不知所措或给人一种杂乱无章的感觉。
因此,许多网页遵循着Z形布局或F形布局,这些布局的形式遵循着我们眼球自然的运动模式,而这些排版原则也都可以运用到直邮中。

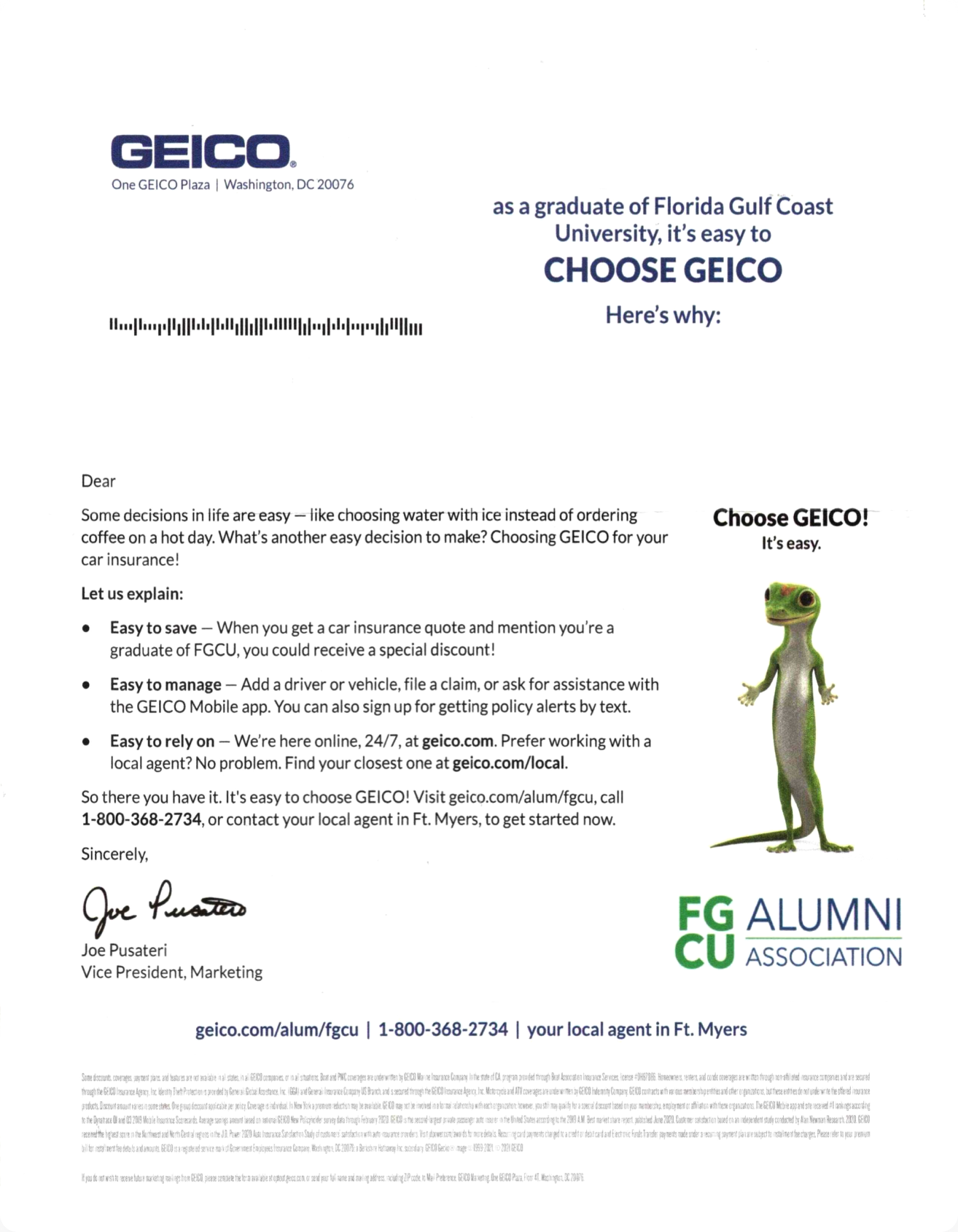
比如说,Geico的信件采用的就是F形布局,并将重点文字都用粗体显示,让收件人更容易阅读或扫描到重点。此外,Geico在这封信中表示了对于毕业于某大学的收件人可以享受特别的优惠,也显得信件的内容非常个性化。
4.使用框格排版
在设计上可以通过框格来展示颜色、图像、标题或文本,这样能够快速吸引收件人的目光。和网站登录页上采用的一样,直邮活动中的框格应该包含关键内容或想要强调的重点。

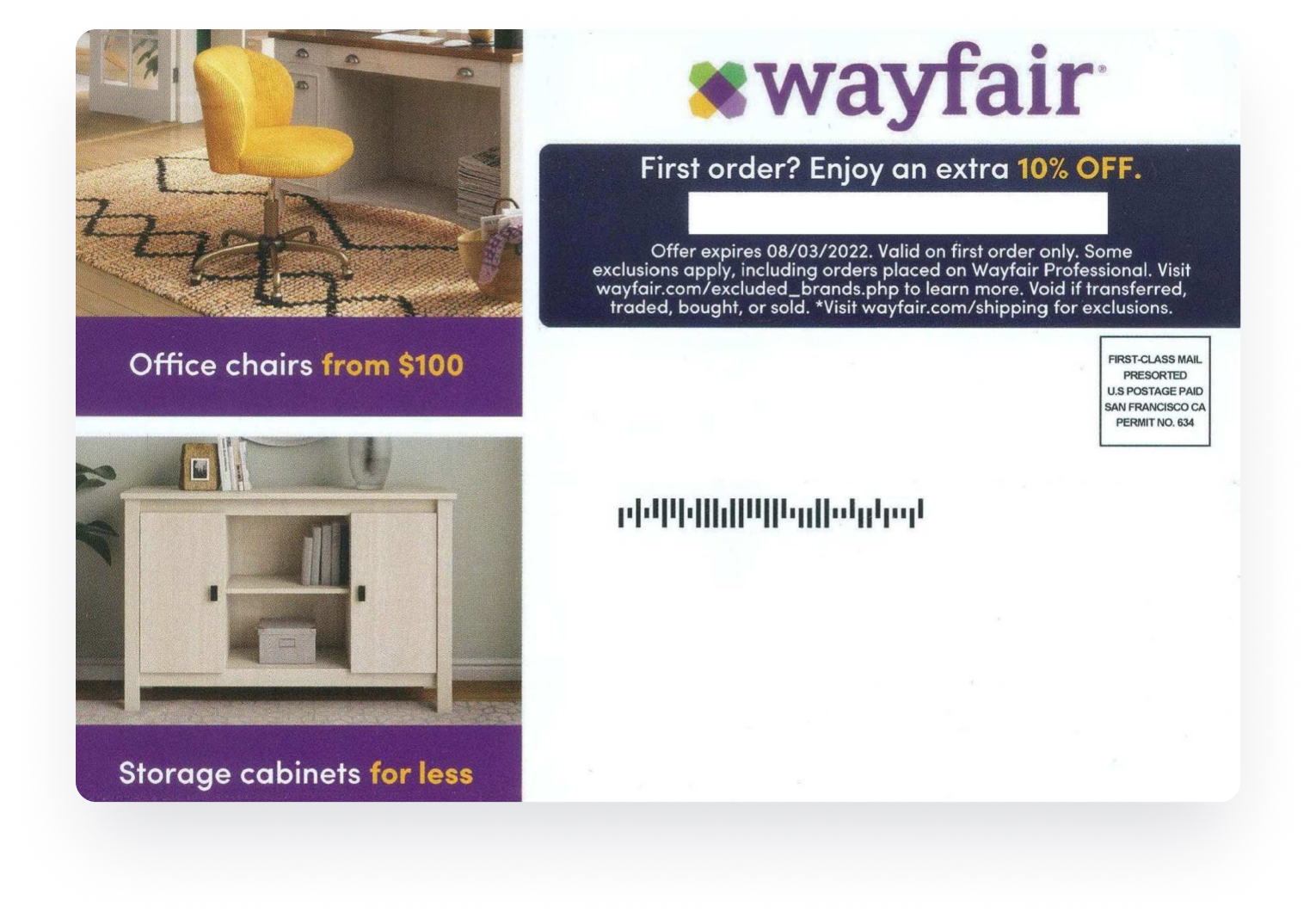
Wayfair在明信片的设计中就使用了框格来突出特定的产品类别,让收件人一眼就能了解这张明信片推销的内容。
5.配色协调
网页上所使用的色彩搭配和线下用于印刷的颜色可以遵循相同的想法,但需要考虑的是,实体明信片/信件中体现出来的颜色与线上通过屏幕看到的颜色效果是否会一致。
在设计一张明信片时,除了遵循品牌的标准,使用品牌标志性的颜色以外,也要考虑到如何通过颜色来传达或强调您的信息,比如黑色表示奢华或精致、绿色表示清新或自然,这些都会对收件人带来不一样的观感。
考虑颜色时还需要考虑的另一件事——留白。不要一味地使用相同的颜色,确保给其他设计元素周围留出喘息的空间,让收件人也更容易浏览和理解。
6.保持一致性
无论是品牌的颜色、字体,还是图像风格,直邮营销活动都需要在外观和感觉上保持一致。这样人们不管在线上或线下看到您的品牌或访问您的网站时,都会感到很协调。
7.添加图片
图片可以直接了当地传达很多内容,所以在直邮中使用图片就像在网页设计中一样。可以帮助您的信息传递、故事讲述,或帮助您的客户看到您的产品和服务。
也需要确保您的图像没有像素化、没有过度饱和。如果不想使用照片的话也可以用图标来代替。

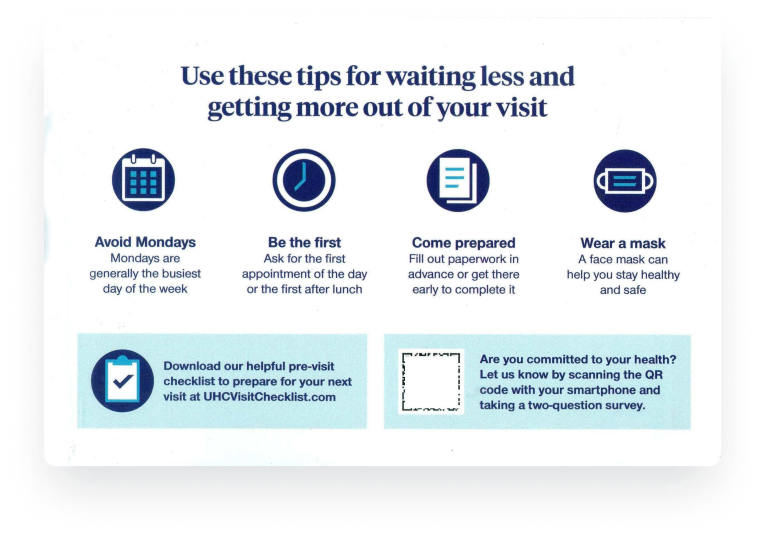
比如,United Healthcare在这封明信片上就很好地使用了其品牌的颜色,也很好地利用图标来传达了像“戴口罩”、“避开周一”这样的关键信息。
8.模糊测试
在设计网页时,许多设计师会先对设计的内容进行模糊处理,看看观众是否还能判断出他们的注意力应该放在哪里。即使是模糊的情况下,设计也应该引导观众了解想要传达的重点信息(标题、活动内容和图像等)。
当我们将模糊效果应用在直邮的创意中时也是一样的,需要清楚什么是重要的或是想要脱颖而出的。要知道标题、文案内容应该以什么形式呈现,确定收件人在收到邮件时应该先看哪里。
9.添加跟踪方式
无论是线上还是线下,所有的营销活动都应该有跟踪数据的方法,以便统计活动的结果。正如在网页中设置转化跟踪一样,直邮也需要确保在客户或潜在客户采取行动时能够及时地跟踪到。可以通过创建UTM参数并将其添加到邮件中的URL里来实现,或者可以使用二维码、折扣码或个性化的URL进行一比一跟踪。
10.进行A/B测试
启动新的网页时,进行A/B的测试非常重要,因为可以了解到是什么驱动了转化。
直邮也是如此!建议创建两个版本或多个版本的直邮营销活动,看看哪些元素、文案或优惠活动最适合您的受众,这样就可以对未来的直邮活动进行优化,并根据您对目标受众的了解来个性化对应的活动内容。



























0 回答
默认排序
时间排序
暂无评论,快来发表你的评论吧!